O produto
O que é a CLOE?
O que é a CLOE?
A CLOE é uma plataforma de aprendizagem digital, pertencente ao grupo Camino Education. Um local que une tecnologia e educação com aprendizagem ativa.
A plataforma foi criada antes da pandemia, e no período pandêmico teve um crescimento exponencial já que ela havia sido criada para o digital. A CLOE foi feita para se usar presencial, híbrido e remotamente.
A plataforma foi criada antes da pandemia, e no período pandêmico teve um crescimento exponencial já que ela havia sido criada para o digital. A CLOE foi feita para se usar presencial, híbrido e remotamente.
• Um produto que une muitas coisas em um só lugar:
• Agenda das aulas;
• Registros da turma;
• Aulas e projetos;
• Avaliações;
• Relatórios;
• Programa Bilingue;
• Formação dos professores;
• Administração de professores e estudantes.
O que ela resolve?
A CLOE surgiu com a ideia de redução do material escolar, com um princípio socioambiental. A ideia é aproximar mais os estudantes e professores através do material didático digital, e com uma pedagogia mais atual.
Uma plataforma de aprendizagem digital, que reúne todas as demandas em um único lugar.
Como ela resolve?
A CLOE oferece alfabetização gratuita para adultos que não puderam estudar durante o período regular. E também educação da ed. infantil até o ensino médio.
Sempre que uma escola contrata a plataforma tem um treinamento, pensando em pessoas com baixo letramento digital, para assim facilitar o uso da plataforma.
Contexto e soluções iniciais
Contexto
Contexto
Nosso squad foi responsável por toda a experiência da plataforma, com o objetivo de torná-la mais atrativa e eficiente tanto para professores quanto para estudantes. Uma das principais metas do projeto foi aumentar o engajamento de ambos os públicos, criando uma plataforma mais dinâmica e interativa. Além disso, revisamos a Home da plataforma para torná-la mais intuitiva e atrativa, garantindo que os usuários tivessem acesso rápido às informações mais relevantes.
O objetivo dessas metas era reter as escolas que possuiam contrato com a CLOE, e impulsionar os contratos.
O objetivo dessas metas era reter as escolas que possuiam contrato com a CLOE, e impulsionar os contratos.
Soluções
• Solução com a similaridade ao Netflix solicitada por um stakeholder interno;
• Sem muita informação sobre dados;
• Validação através de testes de usabilidade, foram feitas duas rodadas de teste de usabilidade com mais ou menos 12 professores
Benchmark e primeira versão de teste
Video demonstração da primeira versão do prototipo para teste
Segunda versão do teste de usabilidade e resultados
Problema que tivemos na validação
Na primeira rodada recrutamos professores com -50 anos, e o resultado da pesquisa havia sido positivo, com alguns ajustes. Na segunda rodada recrutamos professores +50 anos.
Como resultado entendemos que precisávamos nos aprofundar mais nos nossos usuários, fazer uma pesquisa quantitativa para levantar o uso das features, e uma qualitativa para conseguirmos entender os usos, os sentimentos e criarmos as personas .
O time
Quem estava envolvido?
Quem estava envolvido?
Nesta primeira fase o nosso time tinha:
• 4 Product Designers
• 1 UX Lead
• 1 UX Research
• 7 desenvolvedores
Atividades realizadas
• Prototipação em alta
• Alinhamento com o CEO
• Design Critiques
• Shadowing
• Análise de pesquisa
Stakeholders
• CEO
• CX
• Professores
Desafios
Principais desafios 1ª fase
Principais desafios 1ª fase
Na primeira fase do projeto, antes de aplicarmos a pesquisa mais aprofundada, nós tínhamos uma equipe recém chegada na empresa, o que resultava numa curva de aprendizado sobre o produto e sobre o usuário; a estratégia sobre a necessidade estava mal definida e confusa (sem nenhum embasamento), não tínhamos material sobre as personas do produto, e não conhecíamos o usuário
Principais desafios 2ª fase
Na segunda fase do projeto, tínhamos muitos OKR's para aplicar em um espaço curto de tempo (8 meses) e acredito este ter sido o maior desafio da equipe. Entraram pessoas novas, mas a maior parte da equipe já estava na empresa há pelo menos 3 meses, o que facilitou em relação a curva de aprendizagem.
Neste tempo de 8 meses, tínhamos que:
Neste tempo de 8 meses, tínhamos que:
• Fazer pesquisa quantitativa pra poder definir a ordem de prioridade das features que já existiam na plataforma, identificar a menos usadas e ter insumo para fazer uma pesquisa qualitativa;
• Fazer uma pesquisa qualitativa para nos aprofundarmos no dia a dia dos professores, coordenadores, estudantes, entender suas principais dores, ter insights para a nova v2, e também mapearmos as personas;
• Criar e desenvolver a V2 com base em dados das pesquisas;
• Implementar na plataforma o Novo Ensino Médio;
• Ampliação dos times de Design, PO, Devs.
• Ampliação dos times de Design, PO, Devs.
Análise das pesquisas quantitativa e qualitativa, e categorização das funcionalidades
Etapas
Timeline
Timeline
Nesta timeline eu trago todas as etapas desde o inicio do projeto, com a primeira demanda e o que se derivou a partir dela.
Passando por Prototipação, testes de usabilidade, pesquisas qualitativa e quantitativa, focus group, design sprint, definições, prototipações, documentações e muito mais.
Passando por Prototipação, testes de usabilidade, pesquisas qualitativa e quantitativa, focus group, design sprint, definições, prototipações, documentações e muito mais.
Como definimos
Planejamento
Planejamento
• Divisão da equipe em dois grupos, 1 grupo focado em pesquisas e imersão e outro em análise do produto atual com construção de personas e análise heurística para ser concluido em 1 mês;
• Pesquisa imersiva com mais de 400 stakeholders, dentre eles: professores, coordenadores, pais de estudantes e estudantes do BR;
• Precisavamos implementar o EM também, fizemos focus group focado no entendimento junto aos professores;
• Fizemos também uma Design sprint com foco em definir a estrutura e layout da nova v2, com base nos insights coletados nas pesquisas;
• Estruturamos uma Lean Inception para fazer com a diretoria;
• Planejamento para aumentar a equipe, e definição de prazos e o priorização das features.
Dinâmicas realizadas
• Criação de fluxo junto a equipe de QA;
• Priorização das funcionalidades mais relevantes (com base nas pesquisas) junto aos PM e aos stakeholders internos;
• Infelizmente por questão de falta de tempo e planejamento, as telas não foram validades com os usuários finais. (!!!)
Envolvidos nesta segunda fase
• Os designers foram divididos em duas equipes: Equipe 1- Squad Professores e Squad Estudantes, Equipe 2- Squad Administração e Squad Coordenação;
• Cada Squad tinha 1 PM, 3 designers, 5 desenvolvedores, 1 tech lead e 1 QA. Os 3 designers de cada equipe eram divididos entre essas duas squads;
• Equipe de conteúdo, e autores.
Métricas
Nós não tínhamos métricas e esse era um dos objetivos da v2, estruturar as métricas para assim conseguirmos tomar decisões mais rápidas, baseadas em dados sem precisarmos fazer pesquisa qualitativa sempre, otimizando tempo. Logo, até o lançamento da v2 que ocorreu em Janeiro de 2022, não tinhamos nenhuma métrica da plataforma.

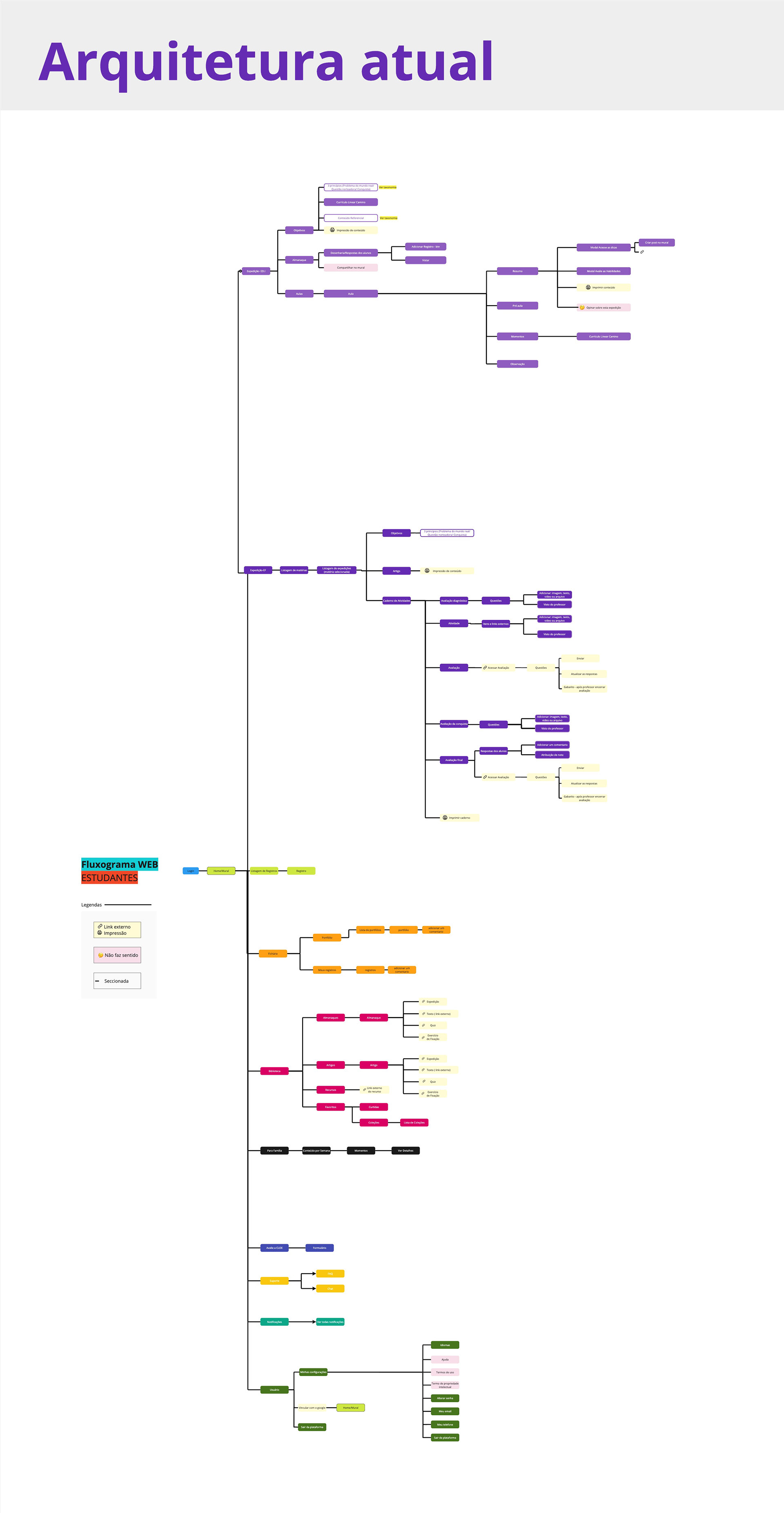
Levantamento a arquitetura da V1

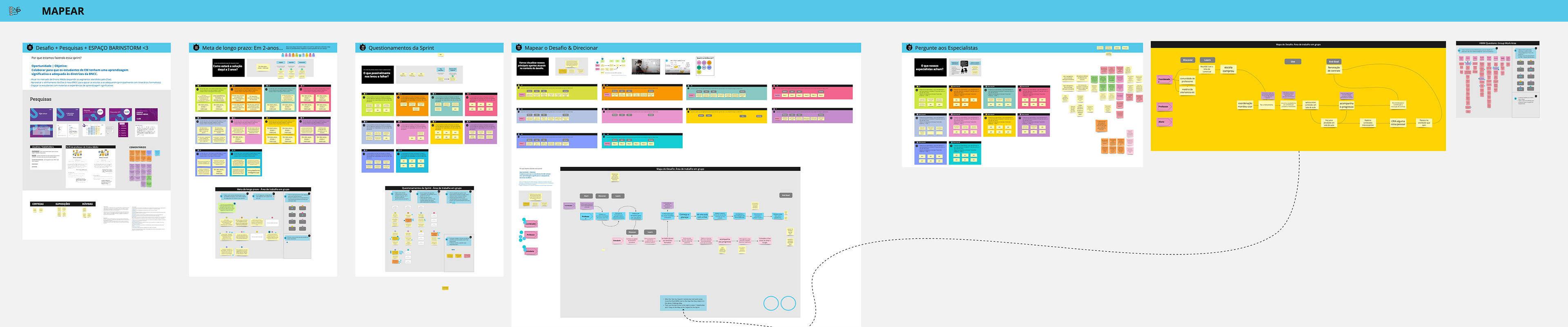
Categorização das funcionalidades

Design Sprint (Dia 1)
Ideação
Antes e depois
Antes e depois
Abaixo trago os vídeos com os protótipos da primeira versão 0, a versão netflix, e a 2ªa versão, pós testes de usabilidade e pesquisas com usuários.
Ponto importante: A 2ª versão está com um protótipo mais cru, como o foco era desenvolver as telas o mais rápido possível, para desenvolvimento executar o quanto antes (estavamos no Extremily Go Horse), a prioridade era apenas ter todos os desenhos das telas, então o prototipo tá bem cru.
Ponto importante: A 2ª versão está com um protótipo mais cru, como o foco era desenvolver as telas o mais rápido possível, para desenvolvimento executar o quanto antes (estavamos no Extremily Go Horse), a prioridade era apenas ter todos os desenhos das telas, então o prototipo tá bem cru.
Antes - Protótipo da fase 1
Depois - Protótipo fase 2

